一、在 GitHub 中发现小彩蛋
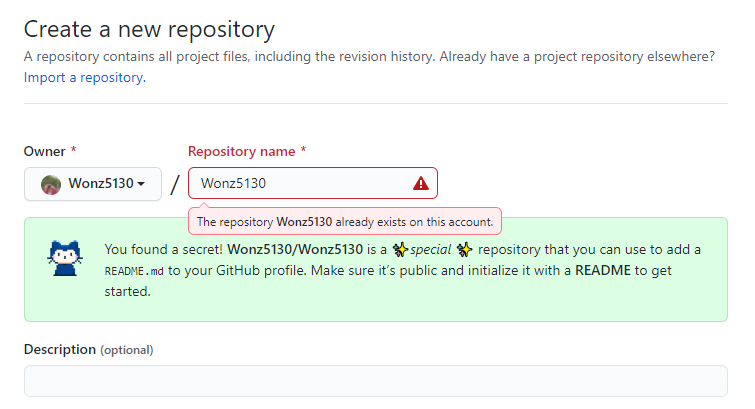
首先,在 GitHub 中创建和账号同名的一个 repository,就会发现这个小彩蛋。

二、编写 README,完善属于自己的 profile
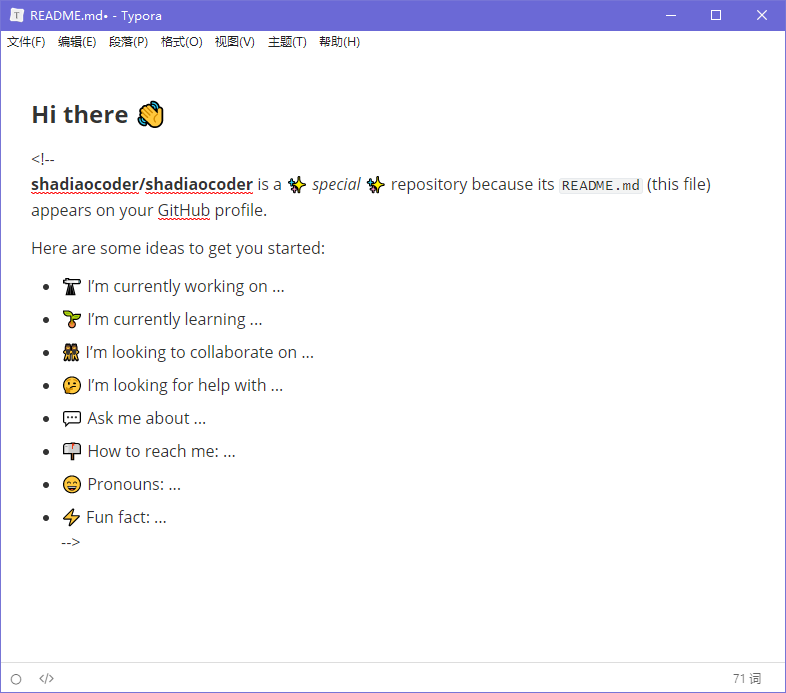
用 Typora 打开创建完的这个项目下的 README 文件,可以看到如下界面。

你可以根据自己需求填写相关信息,完善属于自己的 profile。当然,也有美化 README 的方法。
三、认识 Shields.io
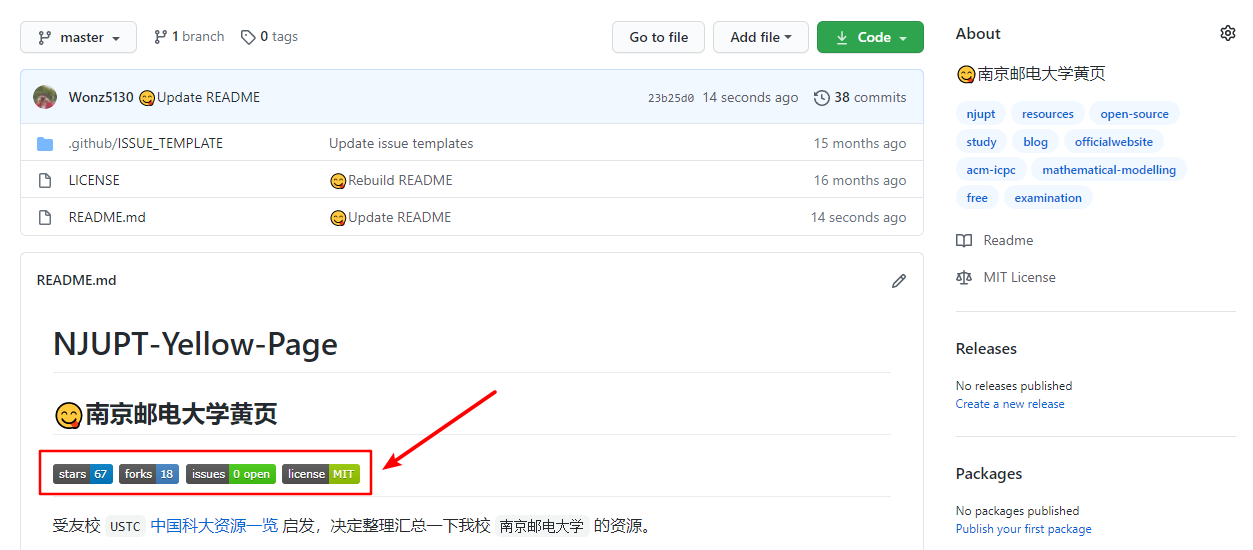
在浏览 GitHub 项目的时候,经常可以发现下图所示的 数据牌 展示。我们完全可以使用 数据牌 进行美化自己的 profile。

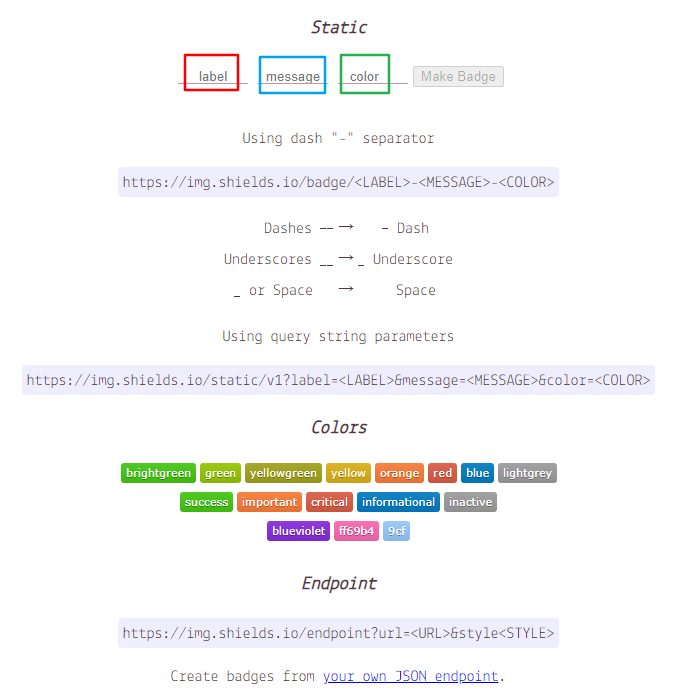
Shields.io 就可以完成我们的这个需求,它其实就是一个「牌子渲染服务」。里面分为静态展示数据牌和动态展示数据牌。
四、静态数据牌展示
静态的比较简单。

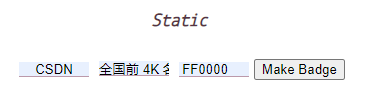
label写要展示的名字,比如:CSDN。message可以写展示数据,比如:全国前 4K 名。color选择一个颜色(当然,也可以到这里 找喜欢的颜色,输入对应的十六进制代码)。

然后点右边的 Make Badage,就会看到效果展示了:

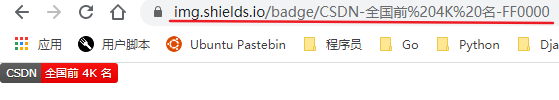
然后复制地址栏里的地址,直接使用 Markdown 的插入图片语法:,就可以展示出来了。但是需要注意的是,这种方法是静态展示,如果数据改变了,需要自己手动更新,不够自动化。
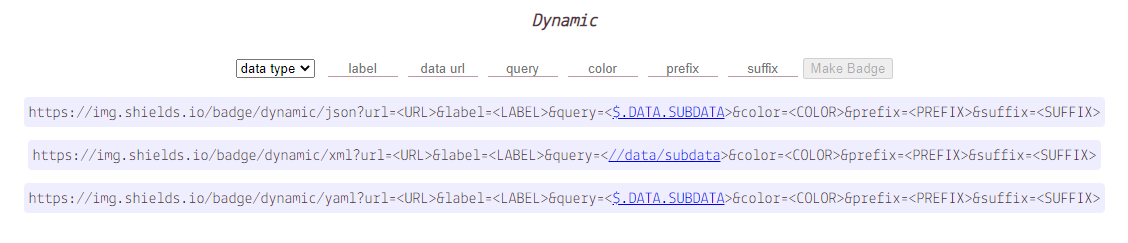
五、动态数据牌展示
动态展示相比静态展示,自然就更加自动化,可以实时更新数据。
这里介绍 SpencerWoo 开发的 Substats 小工具。使用教程可以参考开发人员写的这篇文章 ,当然也可以自己查看使用文档 。

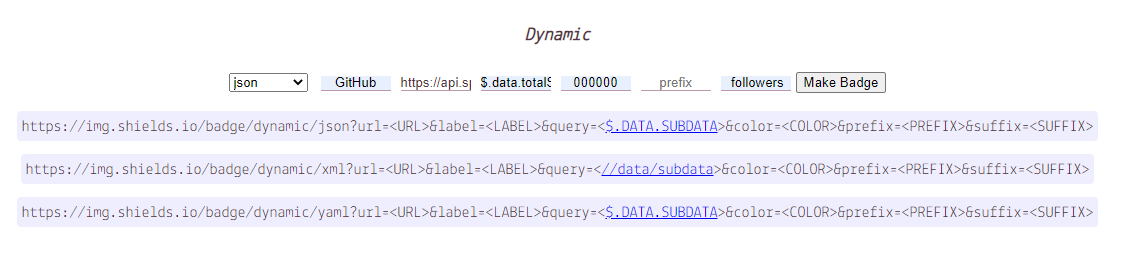
- 简单来说,就是先找到自己想展示的 API URL,比如我的 GitHub URL 就是:https://api.spencerwoo.com/substats/?source=github&queryKey=Wonz5130。一般都只需要修改
source后面的目标服务器以及queryKey后面的请求数据标签,前者一般都是平台名,后者一般都是用户名。 data type选择json。label选择数据牌左侧你想展示的东西,比如我想展示的是GitHub。query填:$.data.totalSubs。color填写一个十六进制的颜色代码。- 剩下两个分别是数据牌右侧展示数据的前缀和后缀,我一般会填一个后缀
关注数。

然后点击 Make Badge,可以看到以下界面:

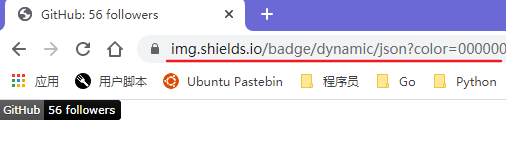
然后还是复制地址栏里的地址,用 Markdown 的插入图片语法:
| |
就会展示以下标签了:

当然,有些平台的用户名并不是你的用户名而是一串独特的数字(比如微博),具体请参考 API 文档 。
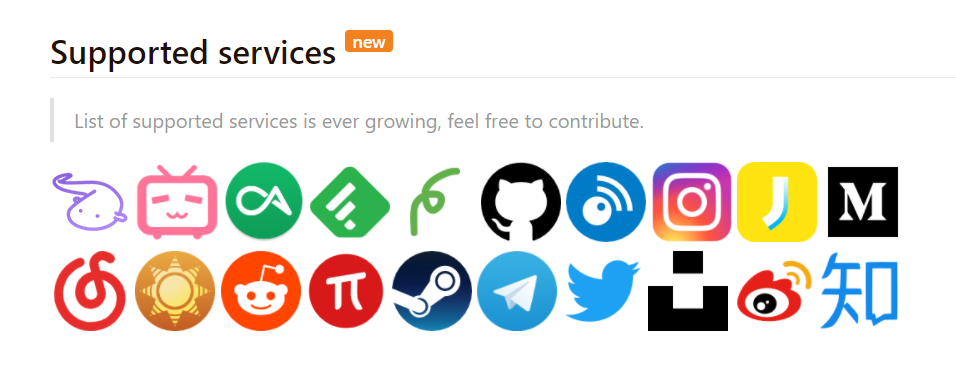
目前支持的有这些平台:

当然,你也可以在给标签加个超链接指向自己的主页,比如我给上面 GitHub 就加了一个自己的主页,代码如下:
| |
这样别人就能通过点击标签跳转到你的其他平台主页了。
六、GitHub 统计卡片
当然,还可以再加一个 GitHub 统计卡片。
下面我是在即刻员工 Joway 的 profile 里发现的如下语法:
| |
只需要把 username 改成自己的 GitHub 用户名就可以了。
当然也可以查看这个项目 的官方文档 ,进行个性化设置,比如选择主题 ,或者自己选择相应板块颜色。
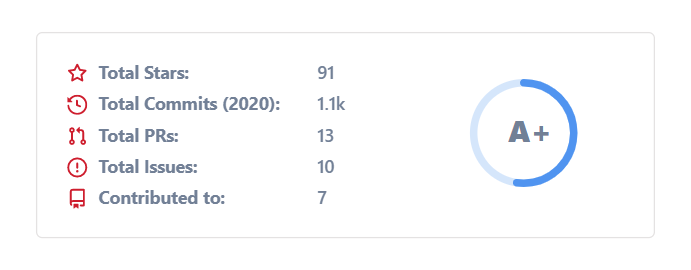
下面就是我的 GitHub 统计卡片:

七、最终效果展示
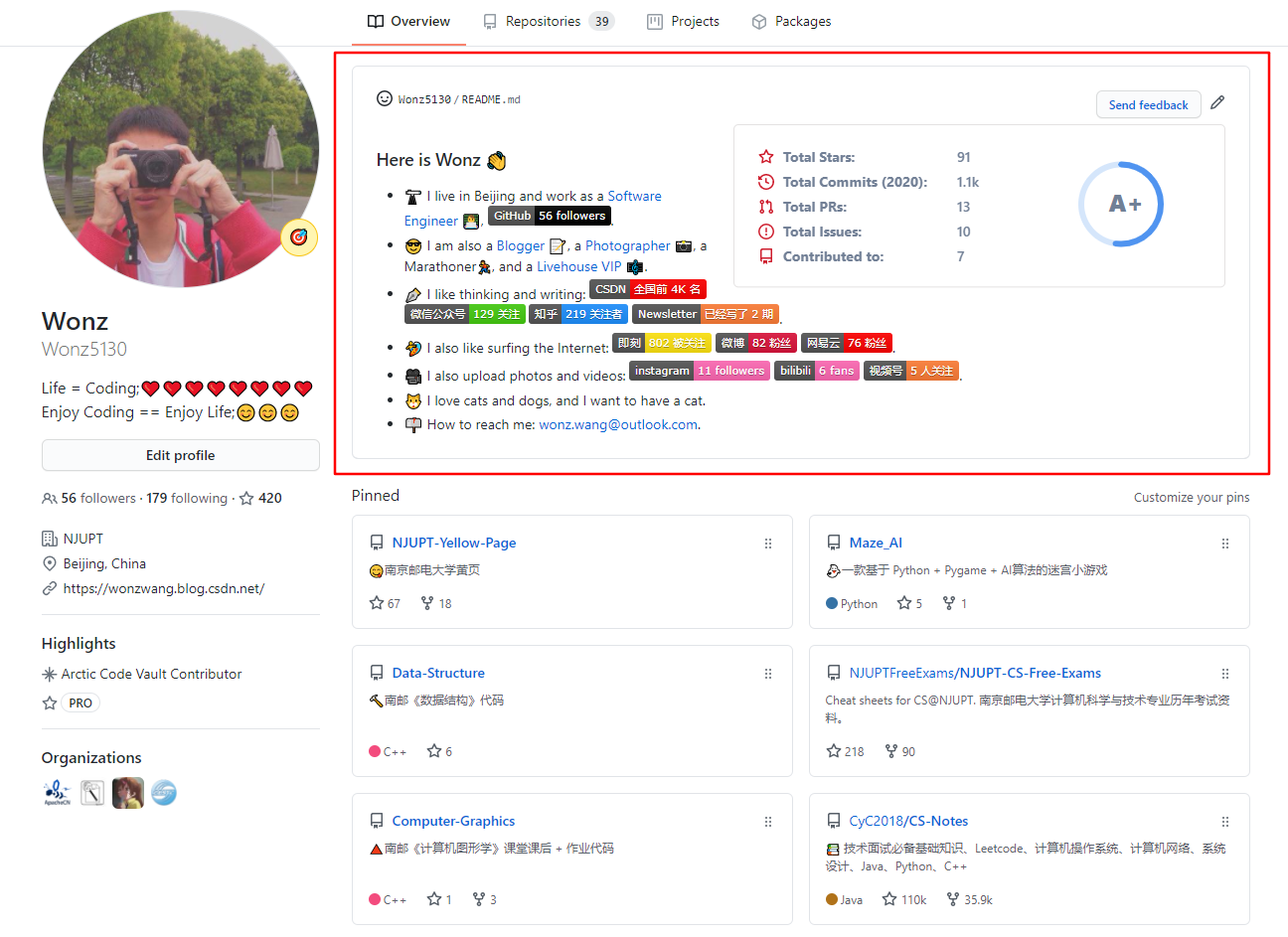
红色方框里的就是最终效果展示: